And http://www.dolem.com/lytebox/
Let's get into Share Point Integration:
1. Create a document library which can be used for Centralized sharing purpose.
2. Download Lytebox v3.22 http://www.dolem.com/lytebox/lytebox_v3.22.zip
3. Upload lytebox. Js , lytebox.css & Images into above created document library.
4. I took a power point presentation and converted all the slides into .jpg (Image) files
5. Upload all those Image files into another document library (I called it Help, since I was dealing with help docs to present in a very rich user experience.)
Note: Name the Image files such a way that you can related it back to your slides
Ex: Presentation Name_Slide number ==> Booking Coordinator Instructions_1.jpg
6. Add Content Editor web part.
7. Now Lytebox Includes
<script language="javascript" src="/Documents/Overlay/lytebox.js" type="text/javascript"></script>
<link media="screen" href="/Documents/Overlay/lytebox.css" type="text/css" rel="stylesheet">
8. Now add Images for slide show; we need to use "LYTESHOW" as REL attribute

9. Hit save and exit from the edit mode of the page.
10. End results on the Pages.

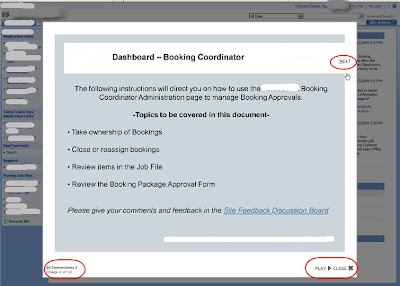
11. User Experience after launching the link.

Some other Usage of this great class:
You can have external page displayed as overlay.
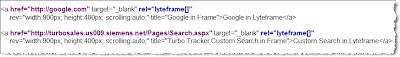
1. Add this code (assumption is that you already added step 7)

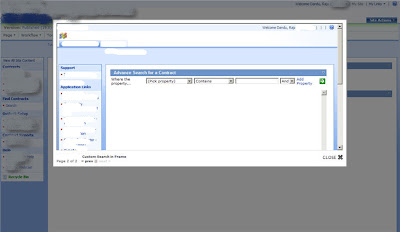
2. Results on Share Point Page

3. Google Search Results

4. Custom Search page.